WordPress TwentyTwenty Theme Menü Farben ändern
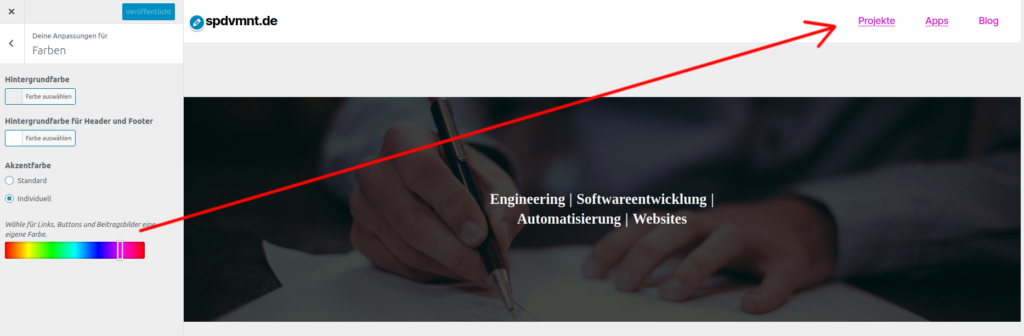
Leider lässt sich im Theme TwentyTwenty die Akzentfarbe nicht per HTML Code einstellen; die Auswahl der Akzentfarbe erfolgt über einen Schieberegler. Dass die Akzentfrabe unter anderem auch als Standartfarbe für die Menüpunkte im Header verwendet wird hat zur Folge, dass diese zwangweise bunt sind. Wer einen Schwarz- oder Weisston bevorzugt hat das Nachsehen.

Um die Farbe über einen HTML Farbcode festlegen zu könenn, bedarf es ein paar Zeilen zusätzlicher CSS. Navigieren Sie dazu im Theme Customizer zu „Zusätzliche CSS“ und fürgen Sie dort folgenen Code ein:
body:not(.overlay-header) .primary-menu > li > a, body:not(.overlay-header) .primary-menu > li > .icon, .modal-menu a, .footer-menu a, .footer-widgets a, #site-footer .wp-block-button.is-style-outline, .wp-block-pullquote::before, .singular:not(.overlay-header) .entry-header a, .archive-header a, .header-footer-group .color-accent, .header-footer-group .color-accent-hover:hover {
color:
#222222; /*Hier Farbcode einfuegen*/
}Passen Sie den Farbcode auf Ihre Wunschfarbe an und das Menü im Header erhält die gewollte Farbe.
